Youtube や Vimeo の動画をホームページに埋め込むことはよくあると思います。
そんな時、パソコンで見たり、スマートフォンで見たりして、ブラウザの横幅が変化しても、動画の上下に黒い余白ができないようにするためのCSSをご紹介します。
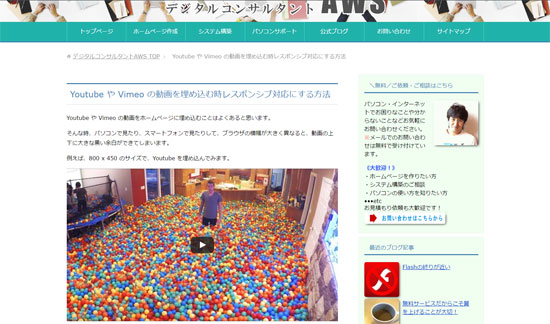
例えば、横幅780ピクセルで、Youtube の動画を埋め込んでみます。
埋め込みコードはこのようになっています。
<iframe width=”780″ height=”439″ src=”https://www.youtube.com/embed/7t0EtKlQxyo?rel=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe>

表示領域の横幅が、Youtube動画の横幅と同じか、それよりも大きい場合は、問題なく表示されます。
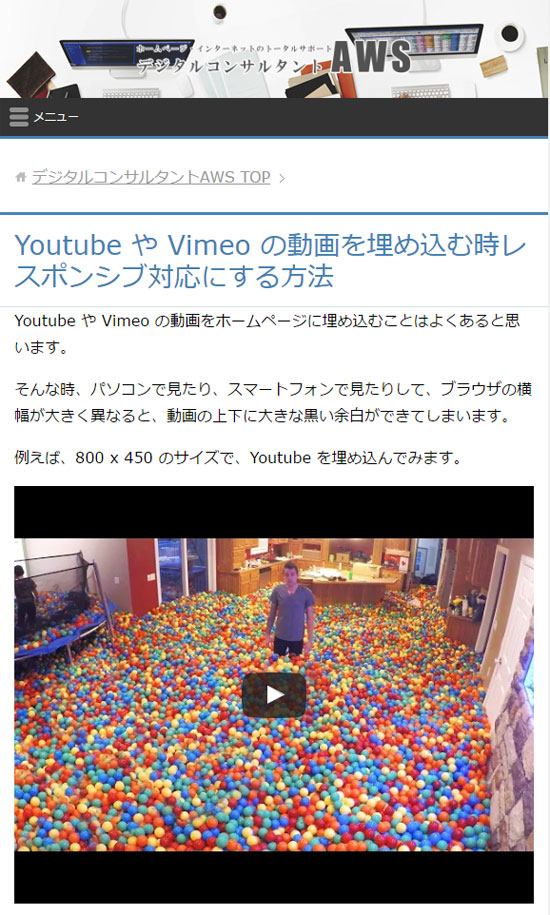
ところが、ブラウザの横幅を縮めて、表示領域の横幅が、Youtube動画の横幅よりも小さくなると、動画の上下に黒い余白ができてしまいます。

高さを439ピクセルと指定したので、これを維持しているのですね。
これは、美しくないですよね。
動画埋め込み用のCSSを書いて、美しく表示させましょう。
.video_container{
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video_container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}この video_container クラスの padding-bottomが、56.25%になっているところがポイントです。
56.25%は、動画の縦横比を表しています。
Youtube や Vimeo では、動画を 横:縦 = 16:9 で表示します。
9 ÷ 16 = 0.5625 ・・・・つまり、56.25%です。
このクラスで、先ほどの埋め込みコードを囲みます。
<div class=”video_container”><iframe width=”780″ height=”439″ src=”https://www.youtube.com/embed/7t0EtKlQxyo?rel=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe></div>

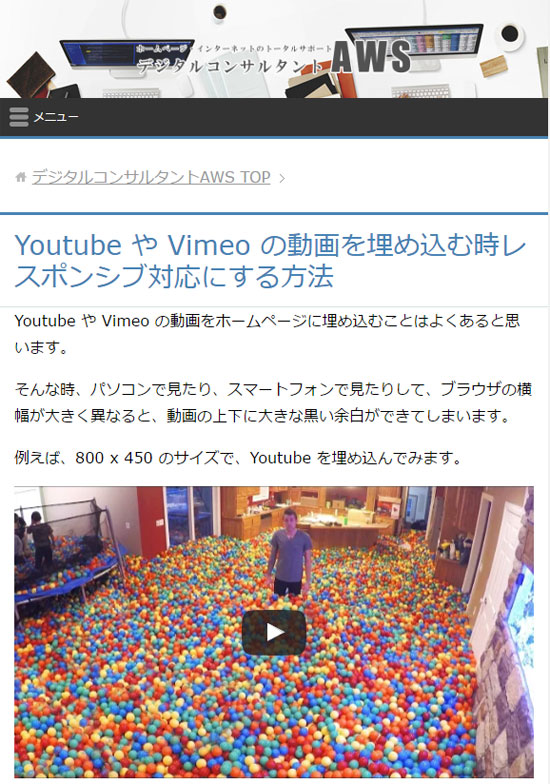
このようにすれば、パソコンで見ても、スマートフォンで見ても、動画は上下の黒い余白がなく美しく表示されるようになります。
最近は、レスポンシブ対応のホームページが主流になりつつあります。
CSSで、機種に依存しないサイト作りを心掛けたいものですね。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















