
ホームページを作っている時、ヘッダーの背景色や文字色などのカラーコードを取得したいことがあります。
こんな時に便利なChrome拡張機が、Colorpick Eyedropperです。
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg

インストールをすると、アドレスバーの右側に下のようなアイコンが追加されます。
![]()
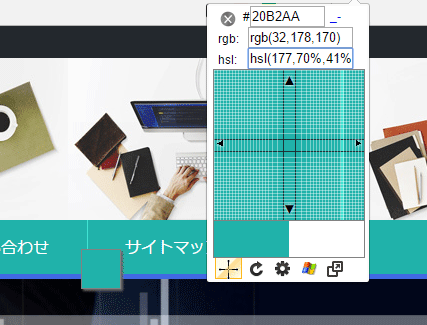
このアイコンをクリックすると、カラーを取得する箇所の指定をするための小さなウィンドゥが表示されます。
ここでも、カラーコードは表示されています。

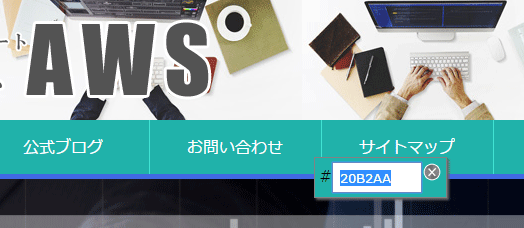
取得したいカラーの箇所にマウスポインターを移動させてクリックすれば、文字コードが簡単にコピーできます。

x 印をクリックするか、Escキーを押すことで、ウィンドゥは消えます。
CSSを書く人は、頻繁に使うことになると思います。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
LIEQI 広角レンズキット 0.4倍率 スーパーワイド ケラレなし スマホカメラレンズ 景色をワイド撮影 iphone ipad Samsung Galaxy Androidスマホ タブレット対応 (シルバー)
参考記事:自撮りするなら広角レンズがオススメ





















