ホームページやブログのイメージを決めるとき、
かなり大きな影響力を持つのが、フォントです。

ヘッダー画像にどんなフォントを使うのかで、
そのサイトの印象が決まってしまいます。
今回は、自分のパソコンに入っているフォントを
一覧表示して、使用するフォントを素早く決定することのできる
便利サイトを2つご紹介します。
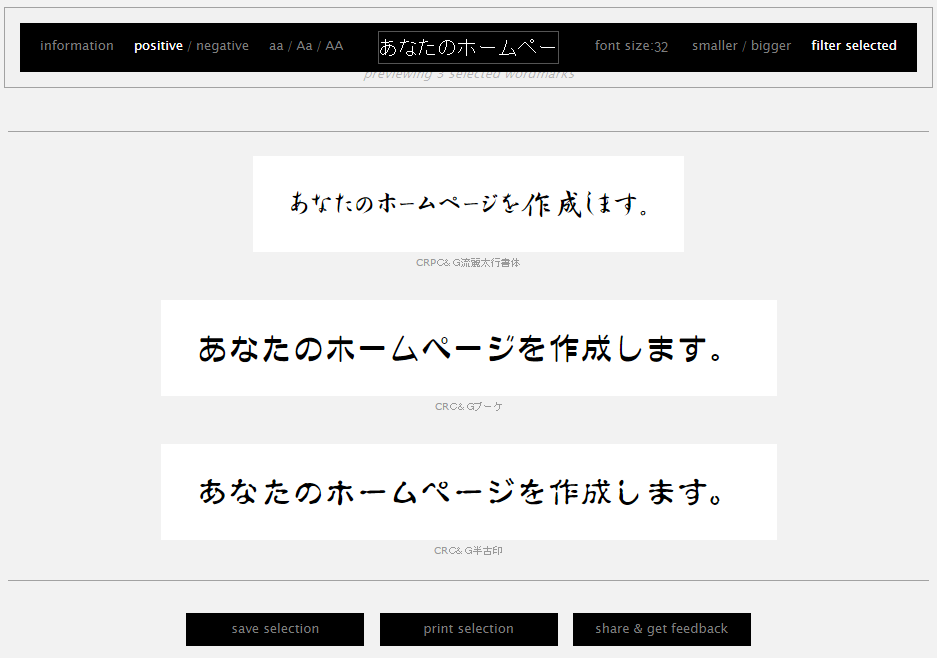
WORDMARK IT
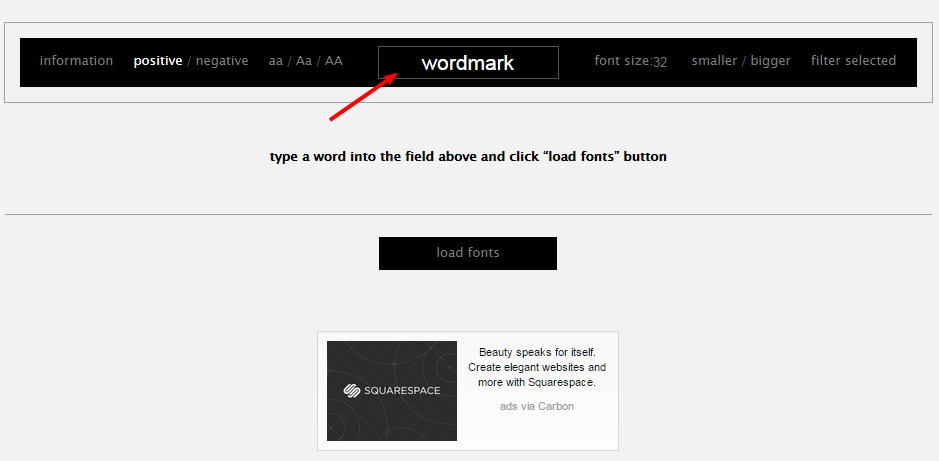
初期画面は、こんな感じです。

赤い矢印の部分に、表示したいフレーズを入力して下さい。
入力したら、Enterキーをクリックします。
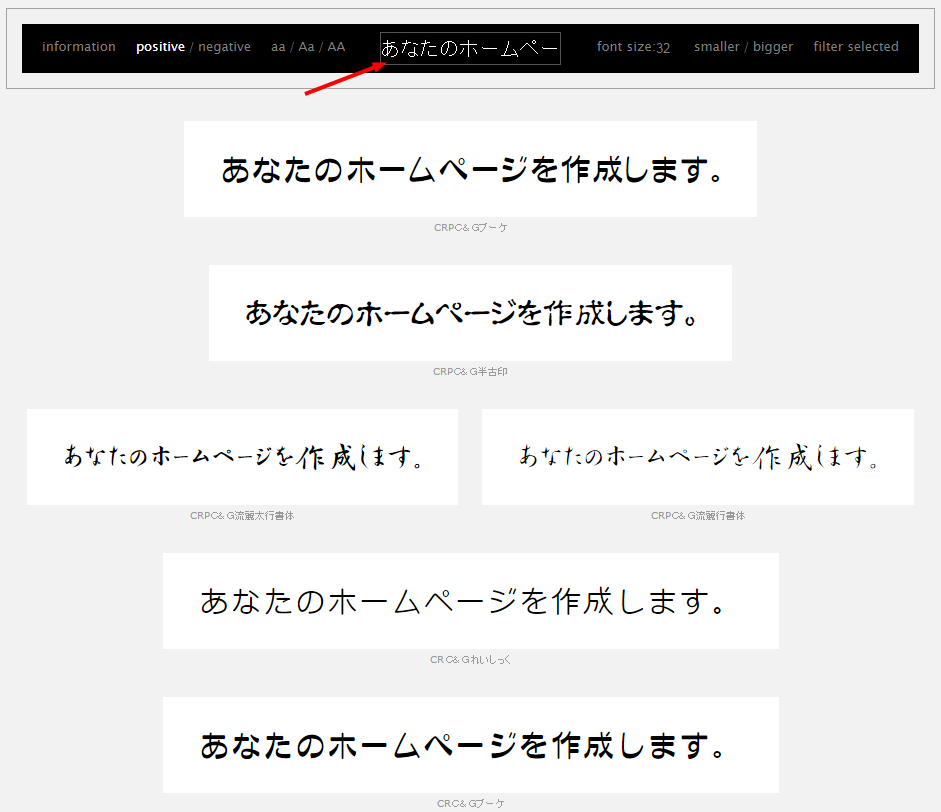
すると、あなたのパソコンに入っているフォントで、
そのフレーズをズラリと表示してくれます。

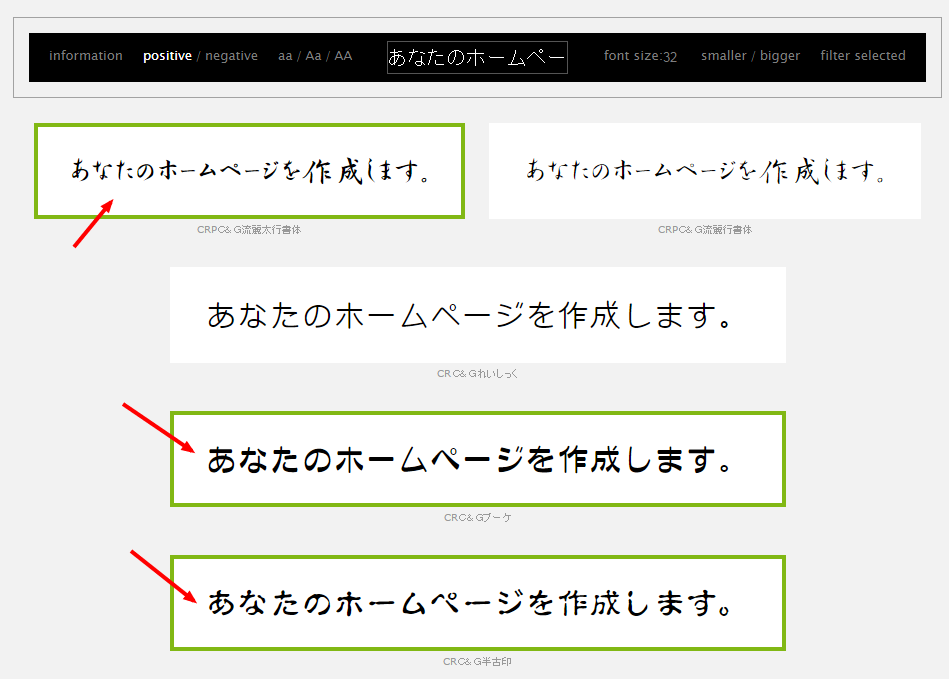
気になるフォントをクリックしていくと、
下の図のように緑のフレームが付きます。

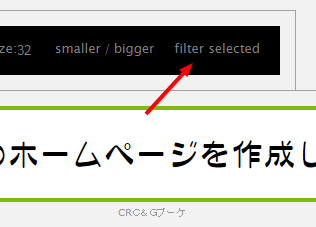
気になるフォントを選択し終えたら、
最後に、「filter selected」をクリックします。

あなたの気になるフォントだけが表示されます。

そして、この中から使用するフォントを決定するという
単純にそれだけの機能ですが、
使用するフォントを決定するときには
なかなか役に立つと思います。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
LIEQI 広角レンズキット 0.4倍率 スーパーワイド ケラレなし スマホカメラレンズ 景色をワイド撮影 iphone ipad Samsung Galaxy Androidスマホ タブレット対応 (シルバー)
参考記事:自撮りするなら広角レンズがオススメ





















