
今、ホームページの作成にWordpressを利用している人は、本当に多くなりました。
今までコツコツとhrmlを書き、cssで見た目を整え、欲しい機能はJavascriptやphpでプログラミングしなければならなかったのが、Wordpressを使うことによって、一気に時間を短縮できるからでしょう。
ホームページにGoogleのアクセス解析を導入する作業も、Wordpressのプラグインで、簡単にできてしまいます。
まずは、Googleにアカウントを持ち、サインインをした状態にします。
Google Analytics で、アカウントを作り、解析したいホームページのプロパティを設定します。
ここでは、Google Analytics の詳しい説明は省きます。
WordPressの方で、Google Analytics用のプラグインを追加します。
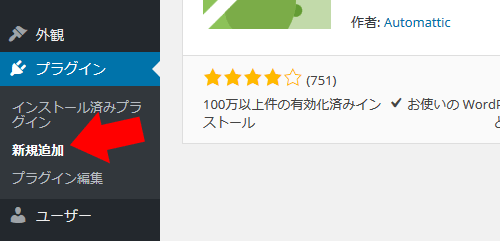
「プラグイン」 ⇒ 「新規追加」をクリック

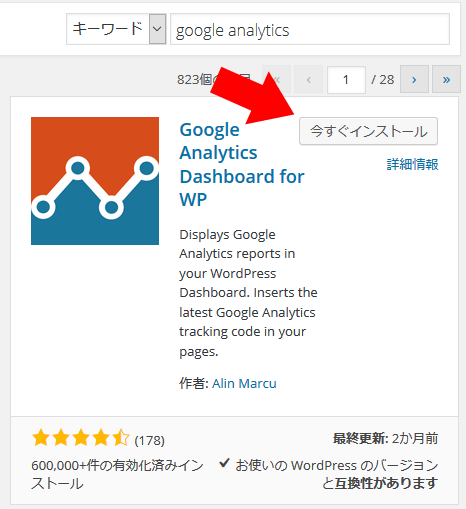
キーワードに「Google analytics」と入力して、Enterキーを押すと
「Google Analytics Dashboard for WP」というプラグインが見つかります。
「今すぐインストール」をクリック

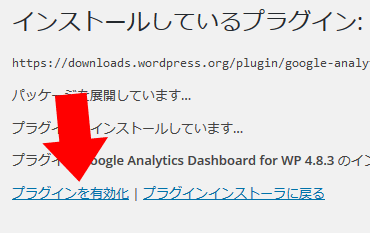
プラグインを有効化します。

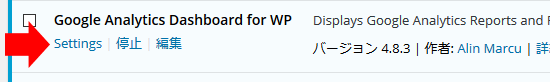
プラグインの一覧に、
「Google Analytics Dashboard for WP」が追加されているので、「Settings」をクリック

この時点で、ブラウザでGoogle にサインインした状態にしておいてください。
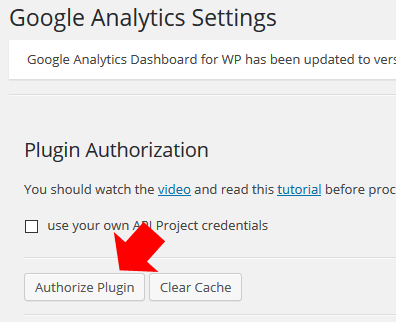
「Authorize Plugin」をクリック

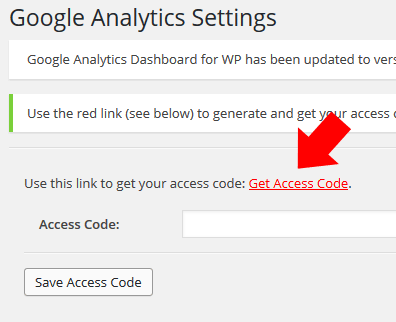
「Get Access Code」をクリック

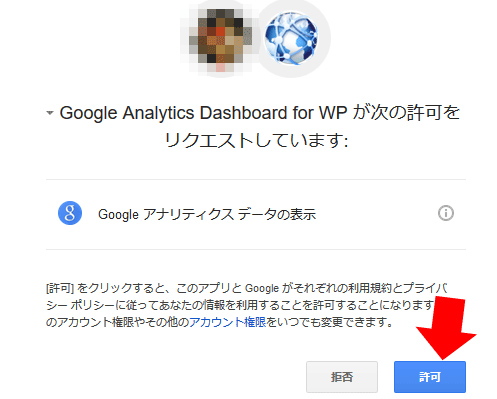
Google Analytics へのアクセス許可を求められるので、「許可」をクリック

コードが発行されるので、これをコピーして・・・

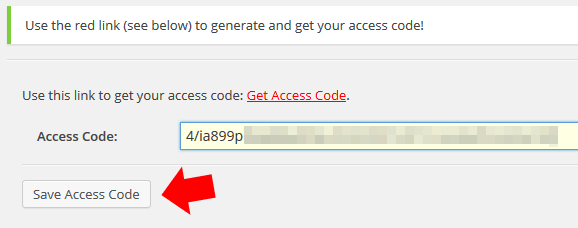
Access Code の欄に貼り付け、「Save Access Code」をクリック

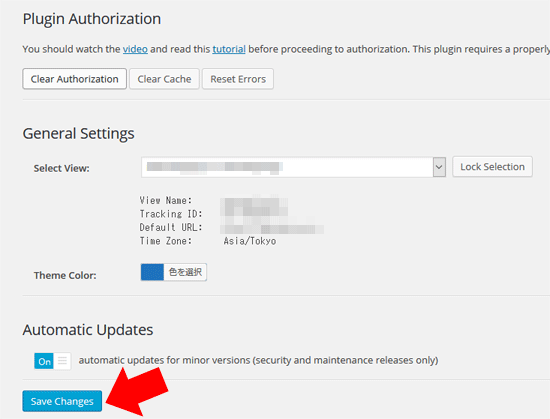
Select View にサイト名が正しく表示されていることを確認して、「Save Changes」をクリック

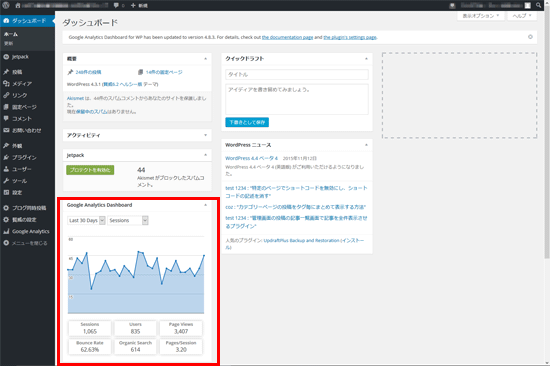
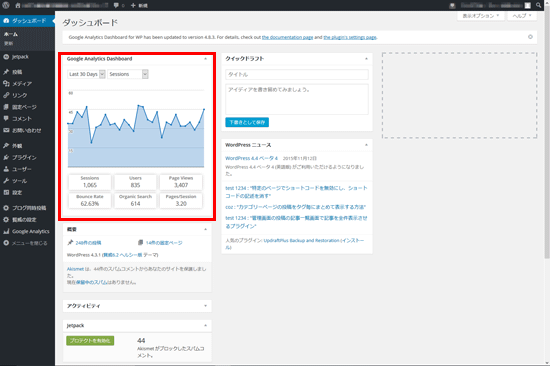
ダッシュボードにアクセス解析結果が表示されます。

見やすいように一番上に移動しておきましょう。

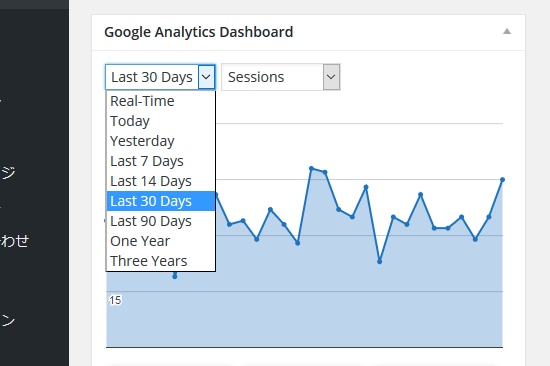
アクセス解析の表示期間は、リアルタイム、今日、昨日、最近の7日間、最近の14日間、最近の30日間、最近の90日間、1年、3年と切り替えられます。

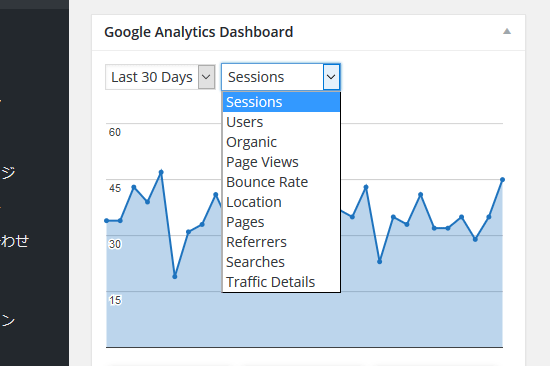
レポート項目は、下図のようになっています。

今回は、WordpressへのGoogleアクセス解析導入についてですので、レポート項目についての詳しい説明は省略します。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















