jQueryで、雪を降らせるための方法は、いろいろとあります。
その中でも、安定していて、サクサク動くのでお気に入りなのがこちらのjQuery です。
Snowfall jquery plugin
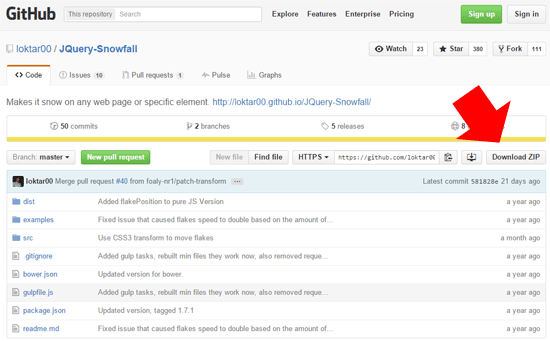
https://github.com/loktar00/JQuery-Snowfall
導入は、とても簡単です。
ページ右上の「Download Zip」をクリックすると、jQuery一式がZIP圧縮されたファイルがダウンロードされます。

「JQuery-Snowfall-master」フォルダの中にある「dist」フォルダを開いてください。
snowfall.jquery.min.js というファイルが見つかります。
雪を降らせるために必要なのは、このファイルです。
このファイルをサーバの任意の場所にアップします。
head タグの中に、以下の2行を記載します。
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="./snowfall.jquery.min.js"></script>
1行名は、jquery 本体です。
2行目の snowfall.jquery.min.js は、自分の環境に合わせたパスを設定してください。
次に、body タグの最後、つまり、</body>の前に、以下を挿入。
<script type="text/javascript">
$(document).ready(function(){
$(document).snowfall('clear');
$(document).snowfall({flakeCount : 80, round : true, minSize: 2, maxSize:5}); // add rounded
});
</script>
flakeCount は、雪の数を指定します。
round は、true にすると、粒が丸くなります。falseにすると、角砂糖みたいな四角い粒が降ります。
minSize は、粒の最小の大きさ。maxSize は、最大の大きさです。
flakeColor : “#ff0000” で、赤い雪が振ります。
shadow:true にすると、雪の粒に影が付きます。
minSpeed と maxSpeed で、スピードを調整することができます。
また、桜の花びらやもみじの葉など任意の画像を降らせることもできます。
詳しくは、英語で書かれていますが、付属のreadme.md ファイルを参考にしてみてください。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















