無料で使える!日本語フリーフォント
個人利用・商用利用がフリーの日本語フォントを投稿するサイト
面白いフォントがたくさん投稿されています。
フォントは、それぞれのサイトに飛んだ先で入手できます。
利用規約があるサイトでは、一読してから正しく利用して下さい。
フォントをダウンロードして、パソコンにインストール
ダウンロードしたフォントを自分のパソコンで使用するには、拡張子が、.ttf や .otf のフォントファイルを右クリックして、「インストール」を選択。
これだけで、Word や Excel でフォントを選択した場合の候補に加えられます。
WEBで使用するにはどうしたらいいのか
ホームページなどを作成する際、ちょっと変わった文字にしたいと考えて、フォントを指定することがあります。
しかし、フォントは、ホームページを見る人のパソコンにそのフォントが入っていなければ、意味がありません。
そこで、ホームページやブログでもフォントを指定できるようにするため、WEBフォントを利用します。
webフォントに使用されるファイル形式は、以下の5つです。
- ttf (TrueType)
- otf (Open Type Font)
- woff (Web Open Font Format)
- eot (Embedded Open Type)
- svg (Scalable Vector Graphics Font)
各ブラウザの対応状況は、以下のようになっています。
 IE |
 Chrome |
 Firefox |
 Safali |
 Opera |
|
| ttf / otf | OK | OK | OK | OK | |
| eot | OK | ||||
| woff | OK | OK | OK | OK | OK |
| svg | OK | OK | OK |
WEBフォントを使う場合、少し古いブラウザを考慮に入れても、ttf または otf、woff、eot を用意すれば、大丈夫でしょう。
WEBフォントへの変換
通常、フリーフォントは、ttf または、otf の形で配布されています。
これをWEBフォントで使用できる形式に変換する必要があります。
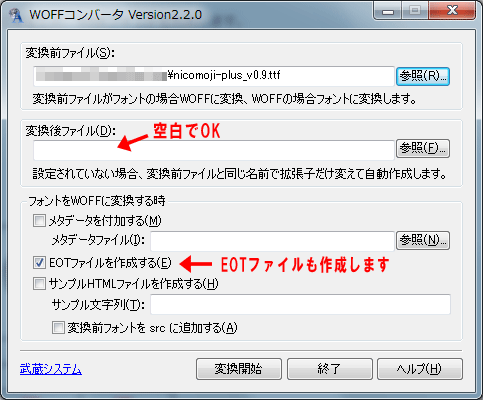
そのためのフリーソフトが、武蔵システムの 「WOFFコンバーター」です。
ダウンロードして、パソコンにインストールするソフトウェアですが、WEBフォントを作成するには、とても便利です。

「変換前ファイル」には、ダウンロードした ttf ファイル、または、otf ファイルを指定します。
「変換後ファイル」に何も指定しなければ、同じ名前で拡張子だけを変えたファイルが、変換前ファイルと同じフォルダに作成されます。
「EOTファイルを作成する」にチェックを付けておきましょう。
あとは、「変換開始」をクリックするだけです。
WEBフォントをCSSに組み込む
作成したWEBフォントをサーバーにアップロードします。
次に、CSSファイルに に以下を追記します。
実際に、nicomoji-plus というフォントを組み込んでみましたので、参考にして下さい。
@font-face {
font-family: "nicomoji-plus";
src: url("//aws2000.net/font/nicomoji/nicomoji-plus_v0.9.eot?") format('eot'),
url("//aws2000.net/font/nicomoji/nicomoji-plus_v0.9.woff") format('woff'),
url("//aws2000.net/font/nicomoji/nicomoji-plus_v0.9.ttf") format('truetype');
}
html では、
<span style=”font-family:nicomoji-plus;font-size:20px;”>これが、nicomoji-plus のフォントです!</span>
と書けば、
これが、nicomoji-plus のフォントです!
と表示されます。
※アメブロでご覧の方は、css のコードやフォントが正しく表示されていないと思います。
公式サイトから御覧ください。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ