通常のホームページでは、表示されている画像を右クリックすると、ダウンロードができます。
例えば、下の画像・・・・・

右クリックしてすると、メニューが表示されます。
「名前を付けて画像を保存」をクリックすれば、この画像がパソコンにダウンロードされます。

ホームページ上に公開するのですから、誰にも見せたくない画像ということはないでしょう。
それでも、知らない人に勝手に画像をダウンロードされたくないという時には、方法がいくつかあります。
1.Javascriptで、右クリックを無効にする
body タグを以下のようにします。
<body onContextmenu=”return false”>
このように記述することで、ページ上のすべてで、右クリックができなくなります。
しかし、右クリックには画像を保存するだけではなく、様々なメニューが表示されます。
それらが、すべて使えないホームページ・・・なんだか、好きになれないですよね(笑)
2. 画像を背景として表示する
下の画像を右クリックしてみてください。
画像関係のメニューが表示されません。
これは、画像を背景として表示しているからです。
html の書き方としては、こんな感じです。
<div style=”width: 550px; height: 413px; background: url(‘背景画像のURL’) no-repeat;”></div>
これなら、パソコンに詳しくない人は、あれ?保存できないぞ?と諦めてくれるかもしれません。
3. 背景画像の上に透明な画像を設置する
もう少しイジワルしてみましょう(笑)
下の画像を右クリックしてみてください。

「名前をつけて画像を保存」というメニューは表示されますが、実際に保存すると、透明画像が保存されるだけです。
これは、画像を背景として表示し、その上に透明の画像を表示しています。
html の書き方は、
<div style=”width: 550px; height: 413px; background: url(‘背景画像のURL’) no-repeat;”>
<img src=”透明画像のURL” width=”550″ height=”413″ />
</div>
ここまでやると、もう面倒だから要らない!と諦めてくれるかもしれません。
写真を販売するサイトなどで、この方法を使えば、勝手にダウンロードされることは少なくなるでしょう。
ただし、パソコンにもスマホにも、「スクリーンショット」という機能があります。
これは、画面に表示されている状態をそのまま画像として保存します。
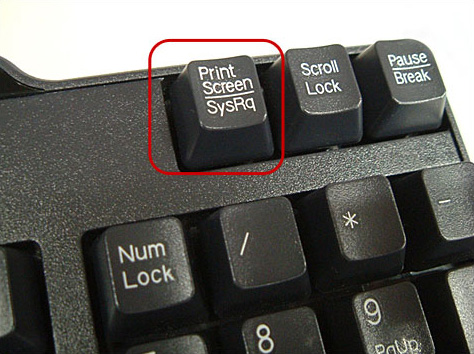
パソコンでは、キーボードの Print Screenキーを押します。

メモリに画像として保存されますので、それをWord や Excel や ペイントツールなどで、貼り付けをすれば、OKです。
iPhone では、電源ボタンを押しながら、ホームボタンを押せば、カシャッとシャッターが切れて、画面がそのままカメラロールに保存されますね。
この方法を使われたら、画像を勝手に使われないようにはできません。
上の3つの方法は、あくまでも、画像をダウンロードされにくくする方法だと考えてください。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















