
最近、Wordressでホームページを作る人が、とても多くなりました。
私自身も、Wordpressを使い始めて、7年ほど経ちますが、カスタマイズもしやすいし、phpが書ければ、プログラミングも自由にできるので、本当に使いやすいCMSです。
さて、そんなWordpressで記事を書いているときとき、実際に公開するホームページと同じように見えると便利です。
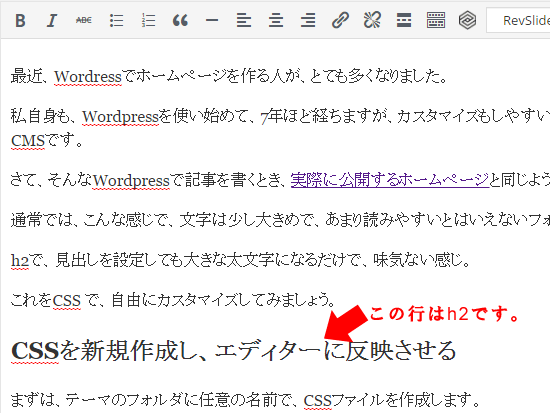
通常では、こんな感じで、文字は少し大きめで、あまり読みやすいとはいえないフォントです。

h2で、見出しを設定しても文字が大きくなるだけで、味気ない感じ。
これをCSS で、自由にカスタマイズしてみましょう。
CSSを新規作成し、エディターに反映させる
まずは、テーマのフォルダに任意の名前で、CSSファイルを作成します。
ここでは、 editor-style.css とします。
そして、同じくテーマのフォルダにある functions.php に以下を追記。
//---------------------------------------------------------------------------
// エディターのcssをカスタマイズする
//---------------------------------------------------------------------------
add_editor_style("editor-style.css");
function custom_editor_settings( $initArray ){
$initArray['body_class'] = 'editor-area';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
add_editor_style("editor-style.css");
これで、エディター(編集画面)に、editor-style.css が反映されます。
フォントの種類と文字の大きさを設定し、リンクの時の色、h2の装飾をするためのCSSを書いてみます。
body.mceContentBody {
font-family: "メイリオ","Meiryo",verdana,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック","MS PGothic",Sans-Serif;
font-size: 14px;
line-height: 1.5em;
}
.editor-area a {
color: #339933;
text-decoration: none;
}
.editor-area h2{
margin: 30px 0 10px;
padding: 3px 18px;
background: #4682b4;
color: #fff;
font-size: 1.25em;
font-weight: normal;
}
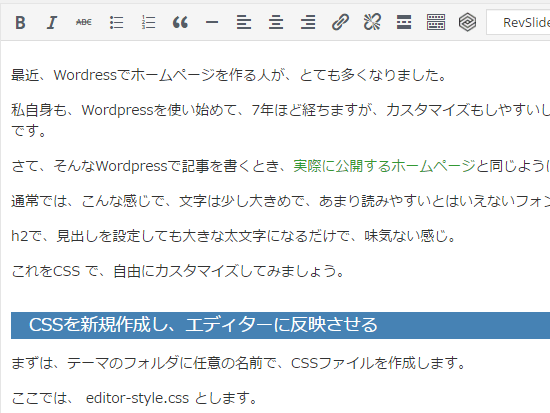
これで、編集画面は、こんな感じになります。

実際のホームページと同じような見え方になれば、編集作業もやりやすくなると思います。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
LIEQI 広角レンズキット 0.4倍率 スーパーワイド ケラレなし スマホカメラレンズ 景色をワイド撮影 iphone ipad Samsung Galaxy Androidスマホ タブレット対応 (シルバー)
参考記事:自撮りするなら広角レンズがオススメ





















