
WordPressのプラグインを使って、Instagramの写真をサイトに表示させることが出来ます。
そのプラグインは、Instagram Feedです。
プラグインの名前は、「Instagram フィード」になっていますが、「Instagram Feed」で検索して下さい。

プラグインを有効にして、設定画面を開きます。
あらかじめ、パソコンでInstagramにログインした状態にしておきましょう。
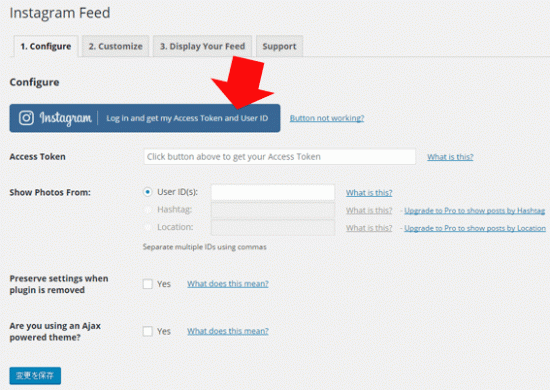
「Log in and get my Access Token and User ID」をクリックします。

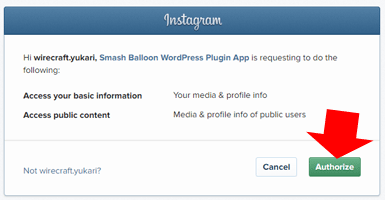
「Authorize」をクリック。

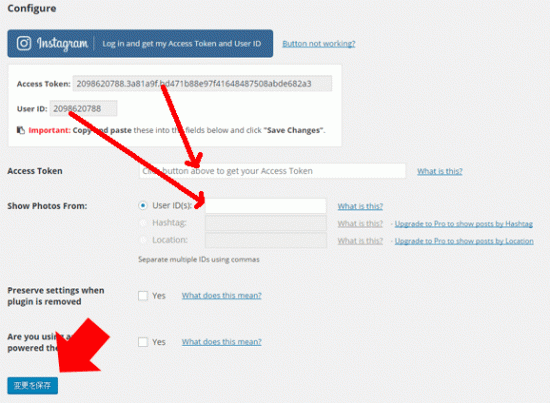
アクセストークンとユーザーIDが表示されるので、これをそれぞれのテキストボックスにコピペします。
そして、「変更を保存」をクリック。

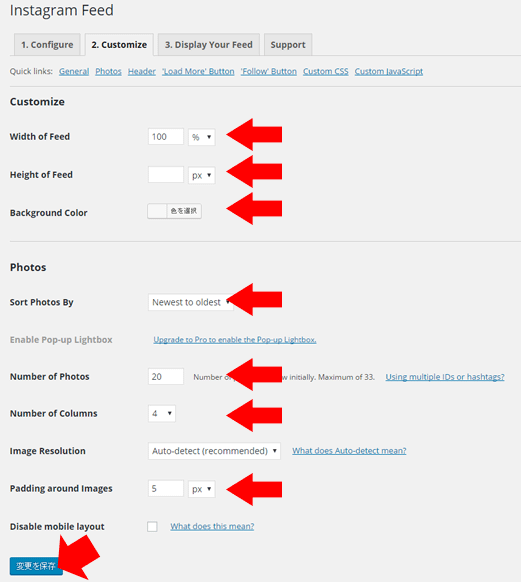
次に「Costomize」タブに移ります。
ここでは、表示する写真の大きさ、枚数、列などを設定します。

- Width of Feed
表示する領域の幅を指定します。
ここは、100%でしてすればいいでしょう。 - Height of Feed
表示する領域の高さを指定します。
300~500ピクセルくらいで試してみてください。 - Background Color
表示する領域の背景色を指定します。 - Sort Photos By
写真を新しい順に並べるか、ランダムに並べるかの2択です。 - Number of Photos
表示させる写真の枚数を指定します。 - Number of Columns
表示させる列数を指定します。
メインのエリアに表示させるなら、4列くらいが良いでしょう。
サイドバーに表示させるなら、2列が見やすいと思います。 - Image Resolution
画像の解像度を指定します。
Auto-detectのままで良いでしょう。 - Padding around Images
画像の周りの余白を指定します。
2ピクセルくらいでいいでしょう。 - Disable mobile layout
スマホなどで見た時のレイアウトに対応するかどうかです。
対応させるなら、チェックは付けないままでいいです。
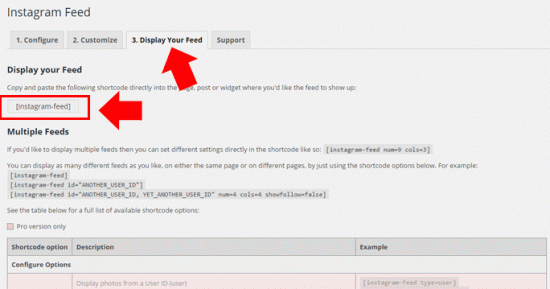
最後に「Display Your Feed」タブです。
基本的には、表示させたい場所に、[instagram-feed] と入れておけばOKです。
※カッコ ⇒ [] も入力して下さいね。

それ以外にも、様々なパラメーターが用意されています。
有料のPRO版を利用すれば、ハッシュタグで写真を抽出することもできます。
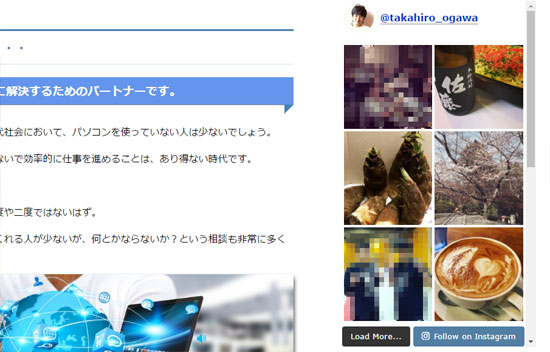
実際に右のサイドバーに表示してみました。
とてもきれいに表示できていますよね。

Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
LIEQI 広角レンズキット 0.4倍率 スーパーワイド ケラレなし スマホカメラレンズ 景色をワイド撮影 iphone ipad Samsung Galaxy Androidスマホ タブレット対応 (シルバー)
参考記事:自撮りするなら広角レンズがオススメ





















