
今、ホームページをスマートフォンで見る人が、どんどん増えています。
ホームページがスマートフォンに対応しているかどうかは、とても大切な要素になってきました。
パソコンでは見えやすいデザインになっているのに、iPhoneで見ると文字やボタンが小さすぎて、いちいち拡大しながら見たいところに移動しなければない。
そんなホームページが、まだまだ多く残っています。
ホームページをスマートフォンで見たら、どんな風に表示されるのか。
それを簡単に見る方法をご紹介します。
この機能は、Google Chrome のものですので、Google Chromeをインストールしていない人は、まず、インストールしてください。
⇒ https://www.google.co.jp/chrome/
Google Chrome で、見たいWEBページにアクセスします。
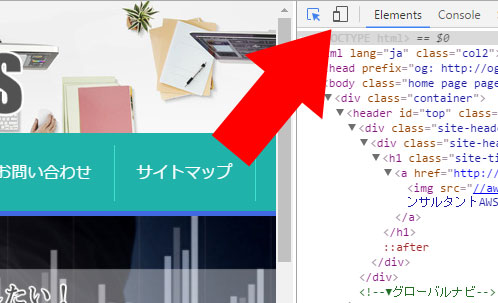
そして、キーボードで、Ctrl + Shift + c を押します。

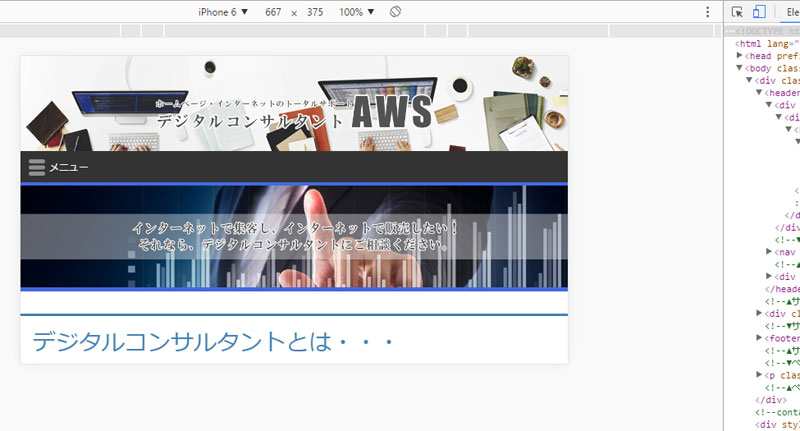
すると、右側にホームページのソースコードが書かれたウィンドーが現れます。

ここで、ソースコードの上にある、スマホとタブレットを並べているようなアイコンをクリックします。

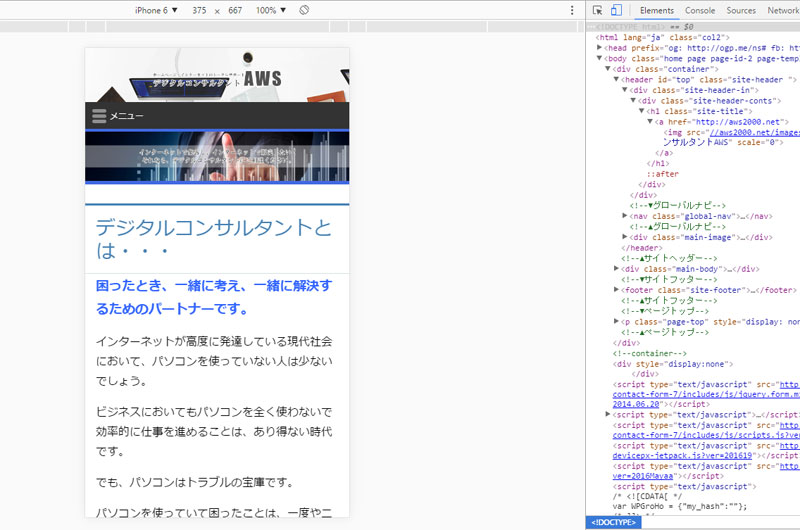
これで、このページをスマートフォンで見た時の形に変化します。

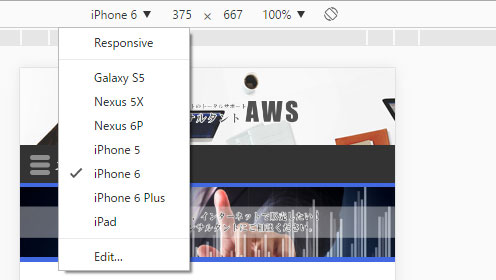
メニューから、以下、7つのデバイスを選択することが出来ます。
- Galaxy S5
- Nexus 5X
- Nexus 6P
- iPhone 5
- iPhone 6
- iPhone 6 Plus
- iPad

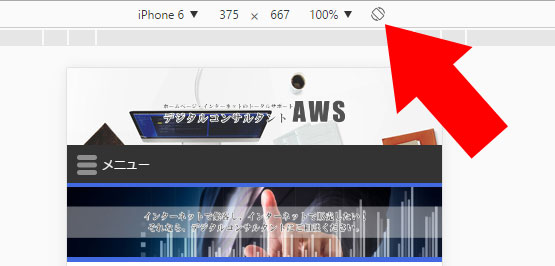
スマートフォンを横にした時の表示を見たければ、赤い矢印が指しているアイコンをクリックしてください。

スマートフォンを横にした時の表示に切り替わります。

ここで、試したのは、iPhone 5、iPhone 6、iPhone 6 Plus、iPad の4つですが、かなり、正確に表示されていて驚きました。
ホームページの制作者はもちろん、自分のホームページを持っている人も、この機能は使えますね。
ホームページのスマホ対応は、これから増々重要になってくると思います。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















