2017年7月10日に、FacebookのグラフAPI v2.3が廃止されたことにより、今までのコードでは、Facebookページが表示できなくなりました。
ということで、新しい表示の方法を書いてみます。
・・・と言っても、やり方は今までとほとんど変わらないんですけどね。
ブログやホームページにFacebookページを表示することで、新着情報の代わりにすることもできます。
一つのメディアに投稿した情報を複数のメディアに表示することは、情報を拡散する上で、とても有効な手段の一つだといえます。
ただし、役に立つ情報を一定の間隔で発信し続けることは、いつの時代になっても変わらない最も大切な法則だと思います。
さて、Facebookページをブログやホームページに掲載する方法は、以下の手順です。
まず、Facebookのページプラグインにアクセスします。
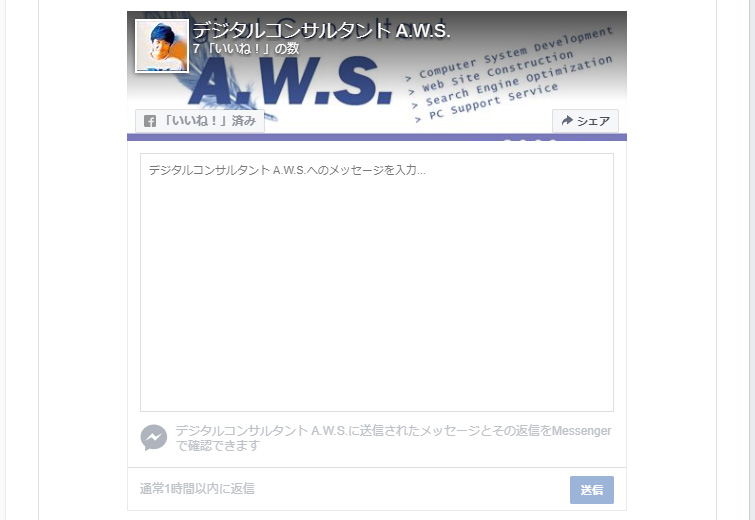
実際には、このようなページが表示されます。

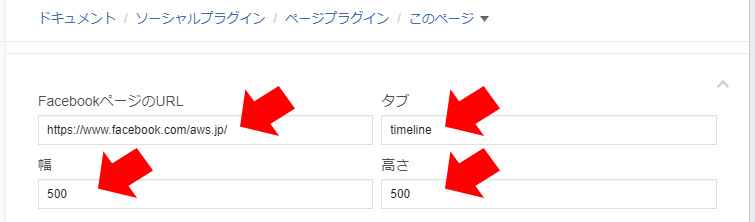
「FacebookページのURL」「タブ」「幅」「高さ」の各項目を入力します。

「FacebookページのURL」に入力できるのは、FacebookページのURLだけです。
自分が管理しているFacebookページでも、他人のFacebookページでも構いません。
※Facebookの個人ページのURLを貼り付けても機能しません。
「タブ」には、timeline と入っていますが、通常はこのままでいいでしょう。
eventsと入力すれば、イベントが表示されます。
messages と入力すれば、メッセージの入力フォームが表示されます。

「幅」は、最小180ピクセル、最大500ピクセル、デフォルトでは、340ピクセルです。
「高さ」は、最小70ピクセル、デフォルトが500ピクセルです。最大値が書いてないのですが、2200ピクセルくらいのようです。
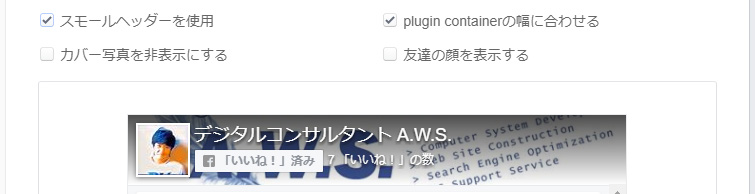
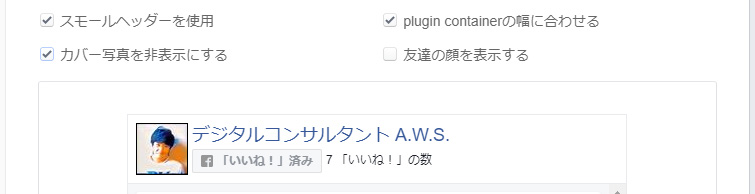
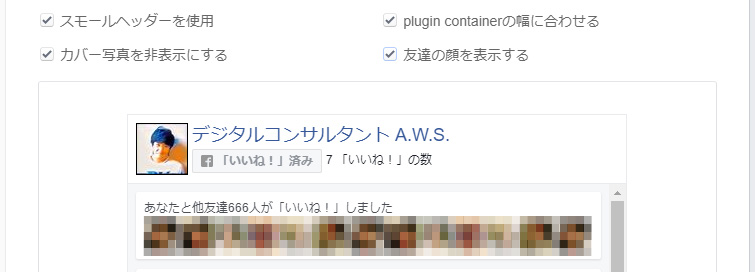
次にヘッダーや友だちの顔を表示するかどうかのチェックボックスで見え方を設定します。

「スモールヘッダーを使用」にチェックをつけると、ヘッダー部分の高さが変わります。

「plugin containerの幅に合わせる」にチェックをつけると、ホームページの表示する部分の幅に合わされます。
ただし、上限は、500ピクセルです。
「カバー写真を非表示にする」にチェックをつけると、カバー写真が表示されなくなります。

「友だちの顔を表示する」にチェックをつけると、いいねをしてくれた友だちの顔が表示されます。

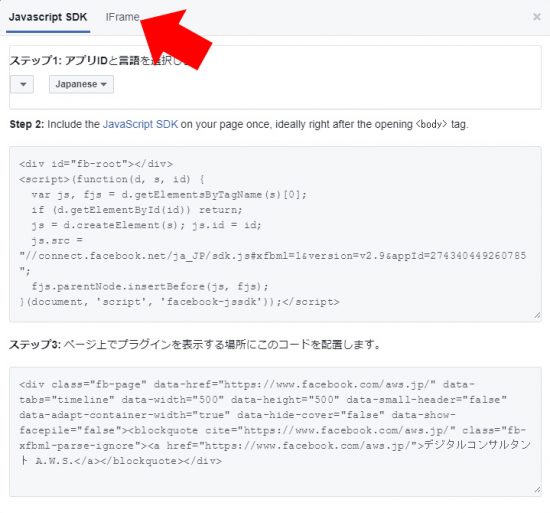
表示設定が終わったら、「コードを取得」をクリックします。
最初に表示されるのは、Javascript SDKの方ですが、これは、設置するのが面倒です。
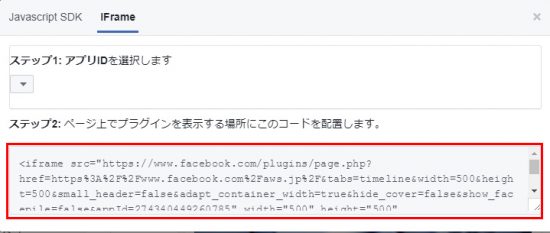
iFrameをクリックしてください。

この iFrameのコードをブログやホームページの任意の場所に貼り付けてあげればOKです。

Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















