
ホームページをfacebookでシェアする時、色々と難しい問題にぶつかります。
1.意図した写真が表示されない
2.写真を設定したが上下が切れてしまう
3.以前に設定した写真から変更されない
意図した写真を設定するには
まず、ホームページをfacebookにシェアした時、何も設定していないと、ホームページに使用されている幾つかの画像がランダムに選択されてしまいます。
意図した写真をサムネイル表示させるには、ホームページのヘッダー部分に、オープングラフプロトコル(OGプロトコル)を設定します。
OGプロトコルについては、後述しますが、その中のog:imageで表示させたい画像を指定できます。
画像の大きさは、例えば、横幅が600ピクセルの場合、縦が400ピクセルだと、上下が切れてしまいます。
横600ピクセルなら、縦315ピクセルの画像ならジャストフィットします。
設定したら、キャッシュの削除
今まで表示されていた画像は、facebookに残っており、htmlにOGプロトコルを設定しても、今までの画像が表示されてしまいます。
これを facebookキャシュといいます。
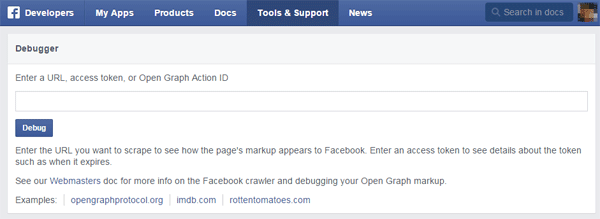
これを解消して、設定した画像に切り替えるためには、デバッグページにアクセスします。
http://developers.facebook.com/tools/debug
ここに、ホームページのURLを入力して、「Debug」ボタンをクリックすれば、OKです。
OGプロトコルの詳細
OGプロトコルは、html の head ダグ内に記載します。
<meta property="og:title" content="ホームページタイトル"/>
<meta property="og:description" content="ホームページの説明"/>
<meta property="og:image" content="http://~画像URL"/>
<meta property="og:url" content="http://~ホームページのURL"/>
<meta property="og:type" content="ページ種別"/>
<meta property="fb:admins" content="277285078955926"/>
<meta property="og:site_name" content="FBページやアプリとの連携"/>
og:title(必須)
ページのタイトルです。
facebookのタイムラインでは、大きな文字で表示されます。
og:description(推奨)
ページの説明文です。タイトルの下に表示されます。
og:image(必須)
画像のURLです。
フルパスで指定しましょう。外部サイトの画像も表示できます。
og:url(必須)
サイトのURLです。
説明文の下に表示されます。
og:type(必須)
ページの種別を指定します。
原則として、以下の中から選択します。
activity, sport, bar, company, cafe, hotel, restaurant
cause, sports_league, sports_team, band
government, non_profit, school, university, actor
athlete, author, director, musician, politician, public_figure
city, country, landmark, state_province
album, book, drink, food, game, product, song
movie, tv_show, blog, website, article
og:site_name(必須)
サイトの名称を設定します。
fb:admins または fb:app_id(任意)
所有しているFacebookページやFacebookアプリと関連付けることができます。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ