でも、パソコンで使うワードやパワーポイントのような感覚で、ホームページにフォントを使うと、思わぬ落とし穴にハマってしまいます。
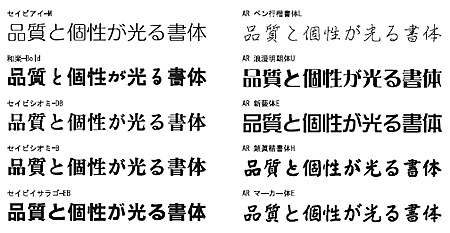
フォント(文字)は、チラシ、看板、書籍、ホームページの印象を左右する大切な要素です。
教科書の文字、新聞の文字、広告の文字など、そこに使われる文字の形によって、その内容が、信頼できそう、面白そう、美味しそう、安そう。。。など、なんとなくイメージできてしまいますね。
パソコンにインストールされているワード・エクセル・パワーポイントなどでは、様々なフォントを使うことができます。
それと同じ感覚で、ホームページでもフォントを指定している人をたまに見かけます。
ホームページビルダーなどを使って、パソコンの中にデータを置いてホームページを作っている人は、自分のパソコンに入っているフォントを使って見ているので、ちゃんと指定通りに表示されていると思うのでしょう。
でも、ホームページを見るに人は、そのフォントで見えているとは限りません。

指定したフォントを見ることができるのは、そのフォントファイルにアクセスできる人に限ります。
ホームページを見ている人は、そのホームページ製作者のパソコンに入っているフォントファイルにアクセスすることはできません。
なので、ホームページ上でフォントを指定しても、指定されていないのと同じになってしまいます。
そこで、WEBフォントというものが開発されました。
インターネット上にフォントファイルを置き、htmlやcssで、そのファイルを指定するようにすれば、見せたいフォントでホームページを見せることができます。
ただ、ここにもう一つ落とし穴があります。
それは、日本語フォントです。

日本語には、ひらがな、カナカナ、漢字と数多くの文字が存在します。
そのため、日本語フォントは膨大な量になり、日本語フォントを使うとサーバーに大きな負荷がかかって、ホームページの表示が遅くなってしまうのです。
それに比べて、英語は日本語に比べて文字の数が極端に少ないですね。
アルファベットであれば、WEBフォントを使っても全く問題ありません。
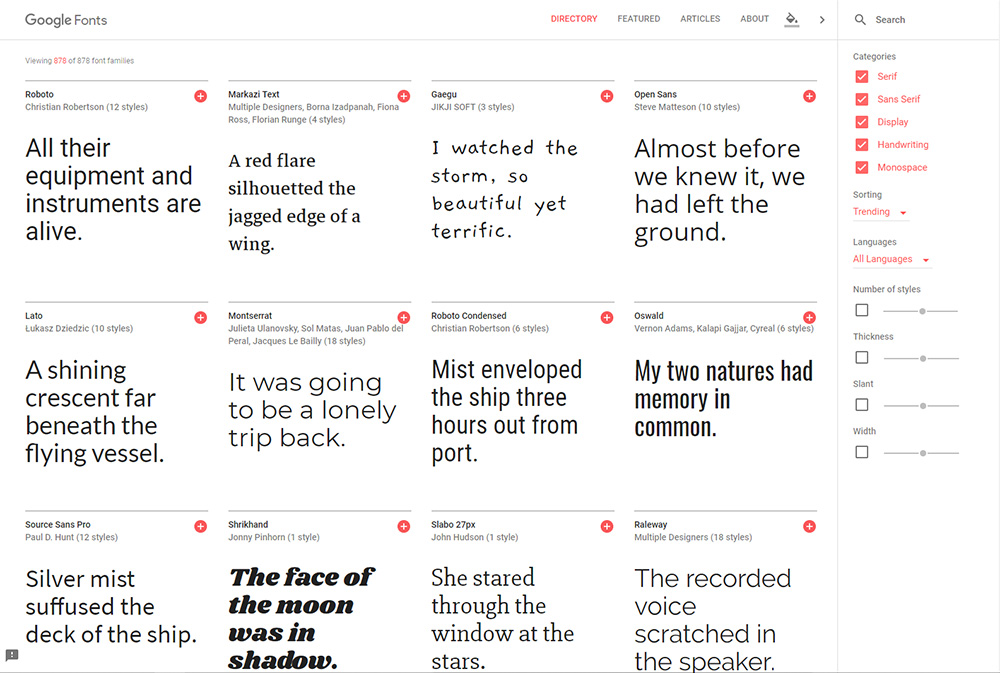
ということで、アルファベットを使って、ちょっとおしゃれなホームページを作るときに使える「Google フォント」をご紹介します。
まずは、こちらにアクセスしてください。

英文フォントがたくさん出てきます。
タイトルやボタンなどに使うなら、英語が入っていてもいいですね。
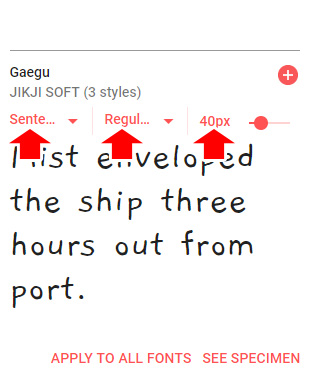
太字にしたり斜体にしたり、自分の見たい文字列を打ち込んで、どう見えるのかを試すことができます。
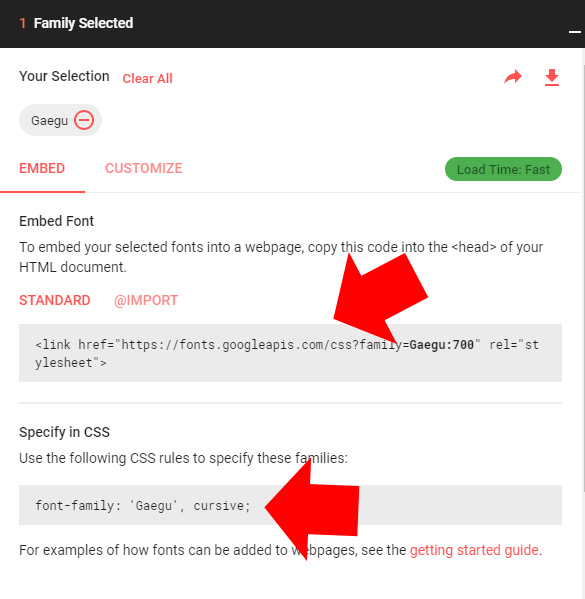
使いたいフォントが決まったら、右上の(+)をクリックします。

すると、htmlのヘッダー部分に書く、linkタグと、cssに書く font-family が表示されるので、それらをそのままホームページのそれぞれの場所に貼り付けます。

それだけで、こんなフォントを使うことができます。
↓
Digital Consultant AWS
Digital Consultant AWS
↑
これ、画像じゃなくて、WEBフォントです。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















