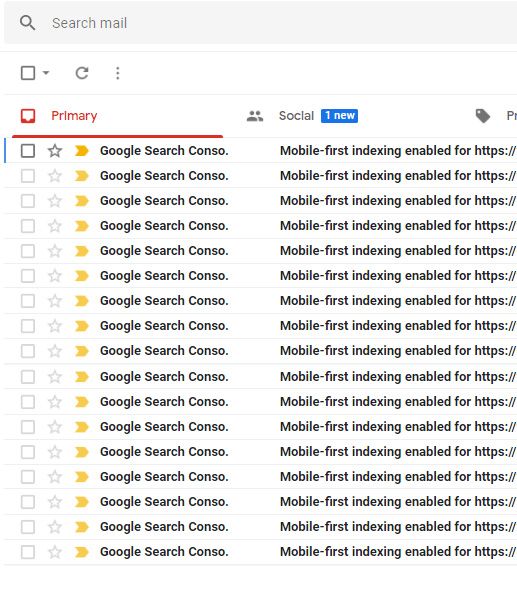
Mobile-first indexing enabled for https://~~~ というタイトルです。
モバイル対応は、今後、ますます重要になってきます。
昨夜、もうそろそろ日付が変わるかという時間、Googleから大量のメールが送られてきました。
私が作成したホームページは、SEO対策の一つとして、必ず Google Search Console に登録しています。
ここに登録しているホームページに対して、送られてきたようです。

メールの内容は、ホームページがちゃんとモバイル対応されているから、今後、スマートフォン用のGooglebotが巡回しますということですね。

モバイル対応というと、新しくスマートフォン用のホームページを作るのかと思う人も多いようです。
しかし、スマートフォン用のホームページを別に作ってしまうと、SEOの観点からも不利になりますし、アクセス解析も分散されて、正しいデータが見えづらくなってしまいます。
今、モバイル対応といえば、その主流は、レスポンシブデザインです。
レスポンシブデザインとは、パソコン・タブレット・スマートフォンのそれぞれで、同じホームページを見ても、その機器の画面サイズによって、見やすい形に変化してくれるホームページのことです。
Googleもレスポンシブデザインを推奨していて、検索エンジン対策(SEO)上の利点があります。

レスポンシブデザインは、メディアクエリという、画面の大きさごとに使い分けることのできるCSSの機能を使って作られます。
WordPressのテーマなどは、すでにレスポンシブデザインに対応しているものも多いですね。
スマートフォンの進化により、ホームページをスマートフォンで見る人の割合も年々増加しています。
今後、検索されるホームページであるためには、モバイル対応かどうかが、ますます重要になってきます。
あなたのホームページ、レスポンシブ対応になっていますか?
レスポンシブ対応のホームページに作り変えたいという方は、ぜひ、お問い合わせください。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
参考記事:自撮りするなら広角レンズがオススメ





















