自分のブログやホームページに、facebookページの投稿内容を表示して、新着情報のように使うことができます。
このページの情報は、古くなっています。
Facebookの仕様が変わり、「いいね!ボックスプラグイン」を利用できなくなりました。
2017年7月17日の記事で、Facebookの新しいページプラグインの使い方を説明しています。
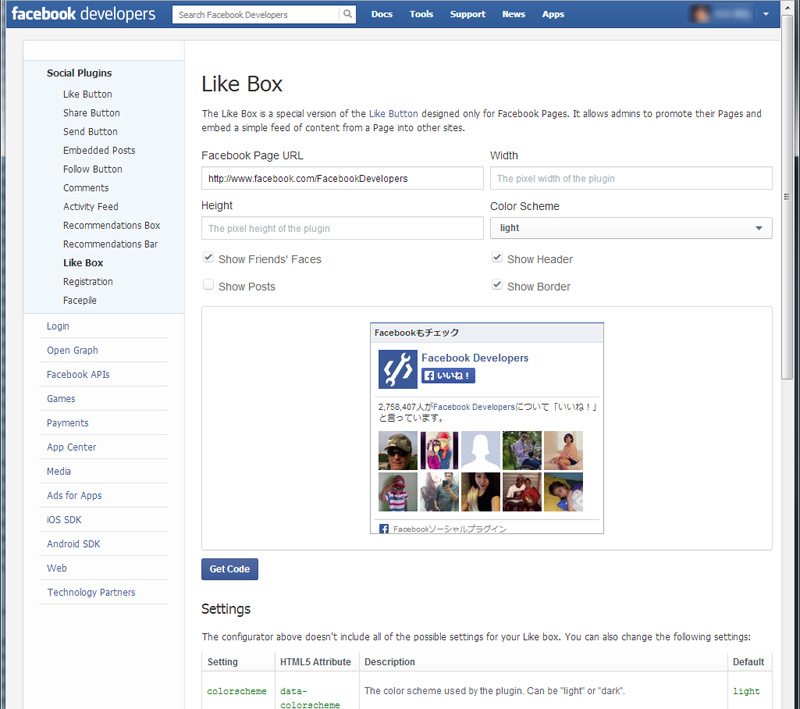
まず、こちらから、Like Boxへ、アクセスします。

ここで、表示の設定をします。
- Facebook Page URLにfacebookページのURLを入力します。
- Widthで、横幅をピクセル単位で入力します。
入力しないと、290ピクセルに設定されます。 - Heightで、高さをピクセル単位で入力します。
入力しないと、投稿を表示しない場合、290ピクセルに設定されます。
投稿を表示する場合、590ピクセルに設定されます。 - Color Schemeでは、背景色が白の light または、
背景色がダークグレーの dark から選択します。 - Show Friends’ Facesにチェックを入れると、
いいね!をしてくれた人の顔写真がタイル状に並びます。 - Show Header にチェックを入れると、
「Facebookもチェック」というヘッダーが表示されます。 - Show Posts にチェックを入れると、投稿内容が表示されます。
- Show Border にチェックを入れると、
facebookページの表示されるエリアに枠線が表示されます。
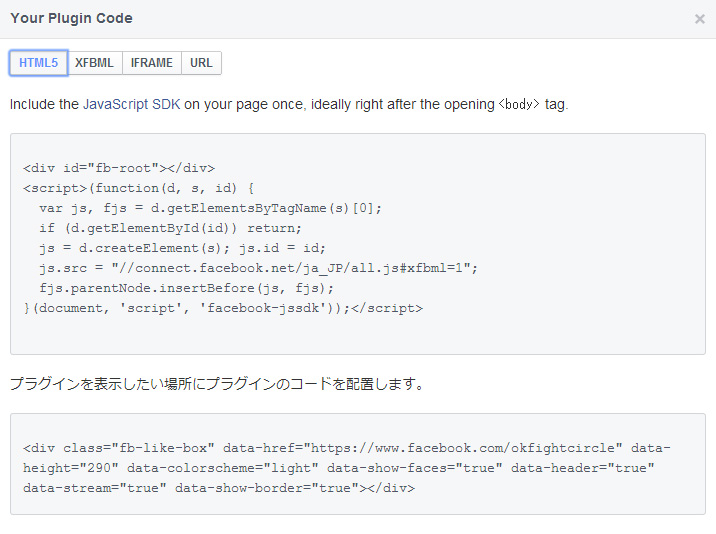
設定が終了したら、「Get Code」をクリックします。

HTML5、XFBML、IFRAME、URLの4つから、設置するコードを取得できます。
とりあえず、簡単に設置するのであれば、IFRAMEでいいでしょう。
表示されたコードをコピーして、ブログやホームページに貼り付ければ、完成です。
Amazonプライム会員なら無料で読めるビジネス書4選
上を目指すために読んでおきたい8冊
私が買ってよかったパソコン&iPhone関連商品 トップ8
LIEQI 広角レンズキット 0.4倍率 スーパーワイド ケラレなし スマホカメラレンズ 景色をワイド撮影 iphone ipad Samsung Galaxy Androidスマホ タブレット対応 (シルバー)
参考記事:自撮りするなら広角レンズがオススメ





















